
クライアントの要望にマーケティング、クリエイティブの双方の観点から意見をしたり提案を行い、制作を進行することが主な仕事内容です。
クライアントにとってはクリエイティブの観点で相談に乗ってくれるひとであり、クリエイティブチームにとっては方針を決めてくれる人です。
例えば、酒造メーカーのECサイトを構築する案件の場合
クリエイティブの視点
マーケティングの視点
こんなことを考えながら、クライアントの要望に寄り添った提案をします。
前述したように、WEBサイト1つ作るだけでも色々な知見が必要です。
プロダクトデザイン・ブランディング・ライティング・写真・映像・グラフィック・WEBデザインなどの
クリエイティブに関する様々な知見や知識をざっくりでもいいので持っておくことが大前提になります。
その知識の粒度が高ければ高いほど、様々な参考事例を出してきたりアウトプットの幅が広がります。
クライアントが話した内容を誰かに伝えるのは誰にでも可能です。
ですが、クライアントの要望をより詳しく聞き出すスキルやそれをブラッシュアップした形でデザイナーに伝えるスキルが
CDには必要となります。
いかにクライアントと自分との間のギャップを埋められるか、認識を擦り合わせながら意見を出すかで
「よいクリエイティブディレクター」か「よくないクリエイティブディレクター」かに分かれます。
これはもう磨くしかありません。人それぞれいろんな磨き方があると思います。
一例として、私なりの方法ですが
とにかくいろんな視点で「日常」を見てみることがおすすめです。
毎日の通勤時間は、携帯を触る時間ではなく街の風景を観察して
「黄色」のものを見つけてみたり
「フォント」に着目してみたり
「キャッチコピー」を見てみたり
加えて、見つけた物全てに対して「なぜ?」の深掘りをする。
このような感じで毎日生活しているので多少なりとセンスは磨かれている気がします。
後日、「クリエイター思考」についてを記事にしてまとめる予定ですのでそちらも見ていただければ嬉しいです。
ここでは、クライアントとの接し方について触れていきます。
肌感で感じ取りながら進行するのが前提ですが、どんなことを聞いてどうやって提案するのかなどの大元になる部分を詳しく分解します。
クライアントワークで何より重要視されるのがヒアリングです。
相手から情報をより多く聞き出すか否かで、出来上がった創作物に対するクライアントの満足度が非常に分かれます。
相手の言いたいことを明確にするためにはそれぞれの質問の仕方に工夫が必要ですので、ここでは質問の大元になる部分を記載します。
1. 何をやるのか
2. なぜやるのか
3. 誰に使って欲しいのか
4. いつ使って欲しいのか
5. どこで使って欲しいのか
6. どうやって使うのか
7. どうなって欲しいのか
8. どういう雰囲気にしたいのか
私の思う上手に聞き出す方法とは相手の言語化を省くもしくは減らすことです。
例えば「サイトの雰囲気はどんな感じにしたいですか?」と聞くよりも
「サイトの雰囲気はスタイリッシュな感じか、レトロな感じならどちらの方が出来上がりのイメージに近いですか?」
といった後者のような質問の仕方を何度もすることによって、より認識を一致させることができるようになります。
上記のようなヒアリングの仕方を行ってもピンとこないクライアントはたくさんいます。
その場合は、提案ベースで「かっこいい雰囲気にするとこんなターゲット層に刺さるのですがいかがですか?」などと
聞いてみると方向性が定まりやすくなります。
「こんな機能がほしい!」「こんなデザインがいい!」「これはいらない!」といったような意見をたくさん言ってくださるクライアントもいます。
その場合はたくさんの意見や要望をとにかく発散して頂いた後、予算に合わせて削る削らないを決めると効率よく進行できます。
初回ヒアリングが完了した時点で頭の中でどんなサイトにするのかを考えます。
そのアウトプットとして必要な情報を資料に落とし込み、次回打ち合わせ時には認識を一致させるといったような工程があります。
実際に私が作成しているコンセプトシートを元に各項目の説明を行っていきます。

CONCEPT(コンセプト、指針)
どんなサイトにしていくかの指針をデザインの観点から言語化します。
「何を」「どのように」「誰向けに」という要素が感じられるものだとより分かりやすい指針になります。
TARGET(ターゲット、狙い)
誰のためにこのサイトのデザインをするのかを言語化します。商品と一致していることが必須になります。
PURPOSE(パーパス、目標)
クライアントの要望や、マーケ視点の戦略を言語化します。
MOOD(ムード、雰囲気)
全体的な雰囲気はどんな感じにするのかを言語化した表にチェックをつけます。
双方の言語化を省き、チェックをつけるだけにすることでクライアントとの意見相違を防ぐことができます。
COLORS(カラー、色味)
サイトに使用する色やカラーコードを指定します。
私は商品の色をスポイトで採ったり、その色を薄めたりすることが多いです。
色のサイトは調べるとたくさん出てきますので、それらを参考にすることもあります。
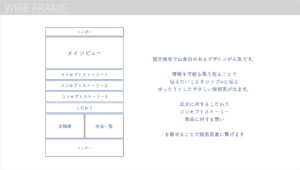
ざっくりでもいいので、どんなランディングページにするのかどんなECサイトにするのかという構成を書き出します。

私はコンセプトシートとまとめられるようにkeynoteもしくはPower Pointで作成していますが、頭の中を可視化できれば手書きでも大丈夫です。
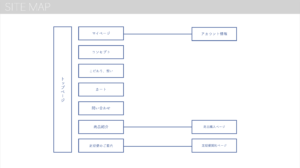
実際にサイトの中に入れる要素を書き出した物です。

ワイヤーフレームと同様、使いやすいツールを使って手書きでも、エクセルを使うのもいいと思います。
トップページにはどんな要素があって、そこからどんなページに遷移するのかという情報が記載されています。
本記事はクリエイティブに関するディレクション業務についての解像度をあげることを目的として執筆しました。
どんな風なプロセスを辿ってどんなインプット・アウトプットするかは人それぞれあるはずですので、
自分なりの考え方やコミュニケーションの仕方を見つけるヒントになると幸いです。