
今、自分の目に映るすべての人工物は誰かの手によってデザインされたものです。
「デザイン」という作業は、デザイナーでないとできないと思っていませんか。
デザイナーじゃないのに、デザインが必要になった。
資料作成を行うビジネスパーソンなら誰にでも起こりうる事態です。そんな時、他社とどう差をつけて自分たちの営業資料をクライアントに選んでもらうのか。そのヒントをお伝えします。
※今回はデザイナーじゃない方でもすぐにお試しいただける、伝わりやすい資料作成のコツをまとめます。
IllustratorやInDesignなどのデザイン専門ツールは使用せず、パワポやOfficeツールで作る資料を想定しています。
人は3秒以内で物事を判断するそうです。提示した資料が一目で見づらいものだと思われてしまうと、そこから説明が始まっても理解しづらいものと思われてしまい、話を聞く態勢を損なわれるかもしれません。
まずは、伝わる=正しく理解される=「わかりやすい」を満たす3条件を念頭に置きましょう。
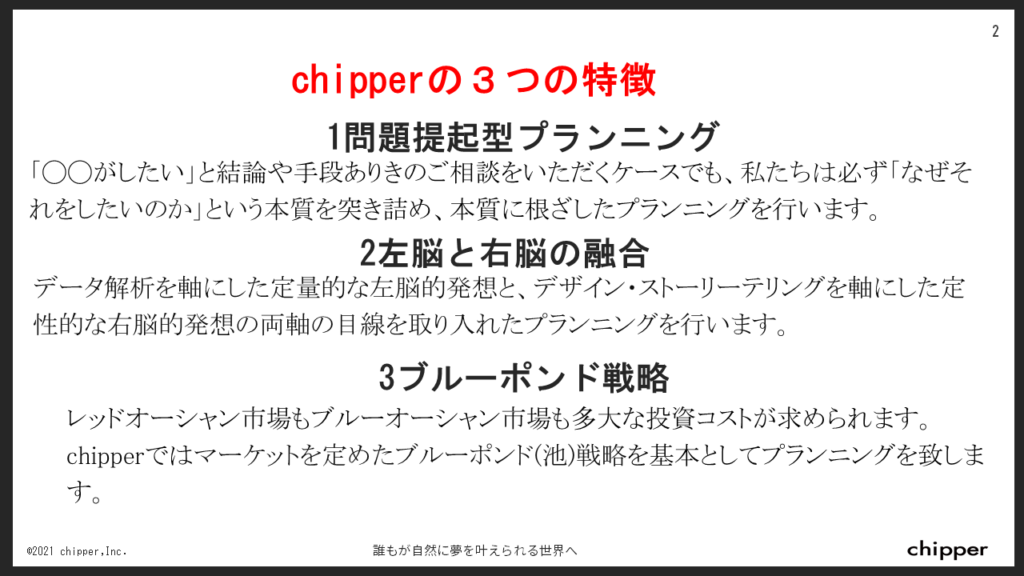
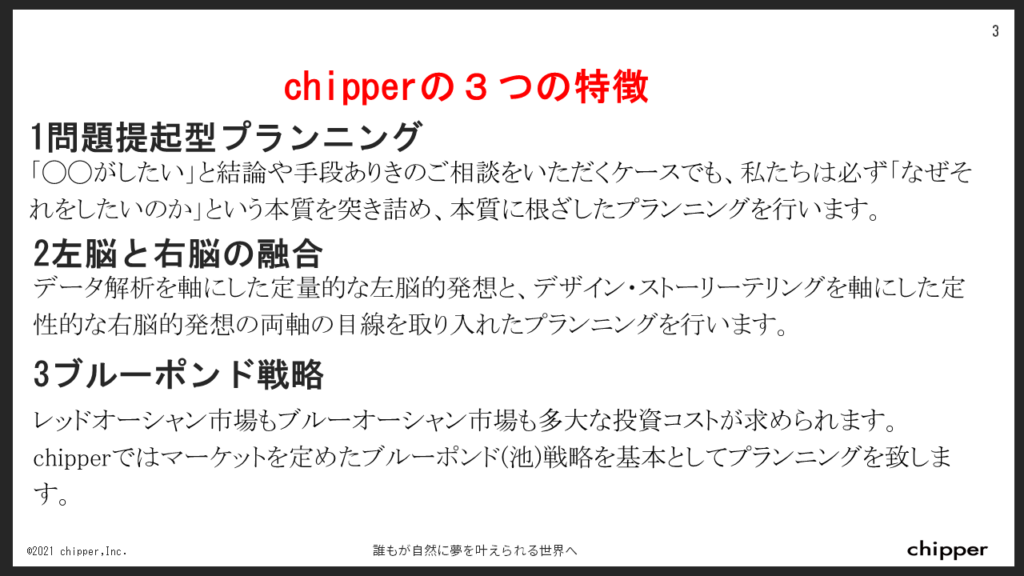
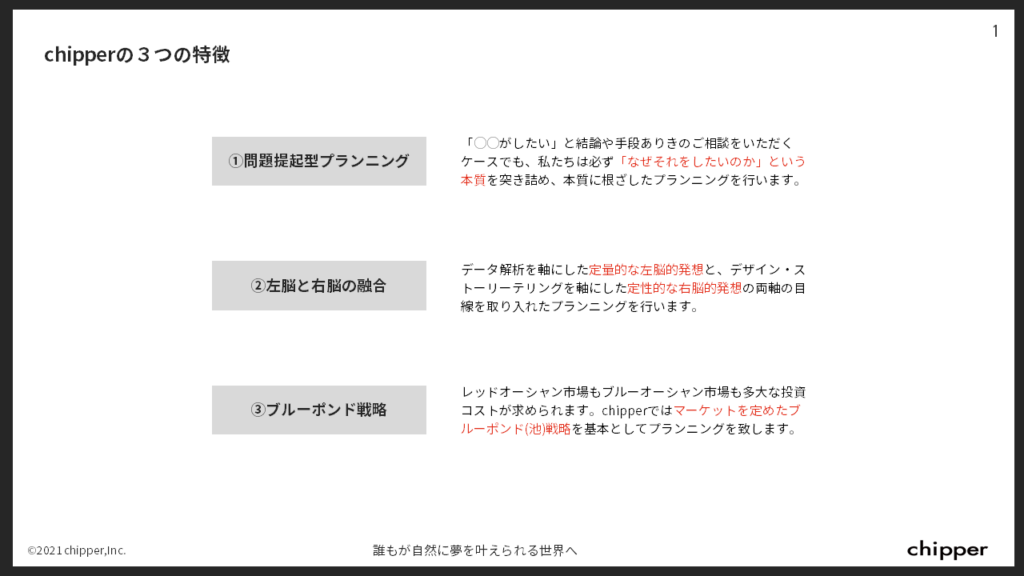
では、この図1を見てください。

chipperの会社説明資料の1Pです。
どこが見やすい工夫になっているか、発見できますでしょうか。
・・・
回答例:
この図をご覧になった方の中には「いや、これは見やすい資料とは言えないのでは?」と思われた方もいることでしょう。
そういった方は、どこが見やすくないのかをリストアップしてみてください。
・・・
見やすくないのはわかるけど、具体的にどこがよくないのかはわからない…という方も大丈夫です。リストアップ出来た方は、それを頭に置いて読み進めてください。

赤い文字のタイトル、サブタイトルの太文字が本文と区別されており、強調はされていますね。

ページの中のサブタイトルとその内容説明のテキストで、3つの繰り返しが行われています。

今は文章の始まり位置がバラバラなので、改善の必要がありますね!

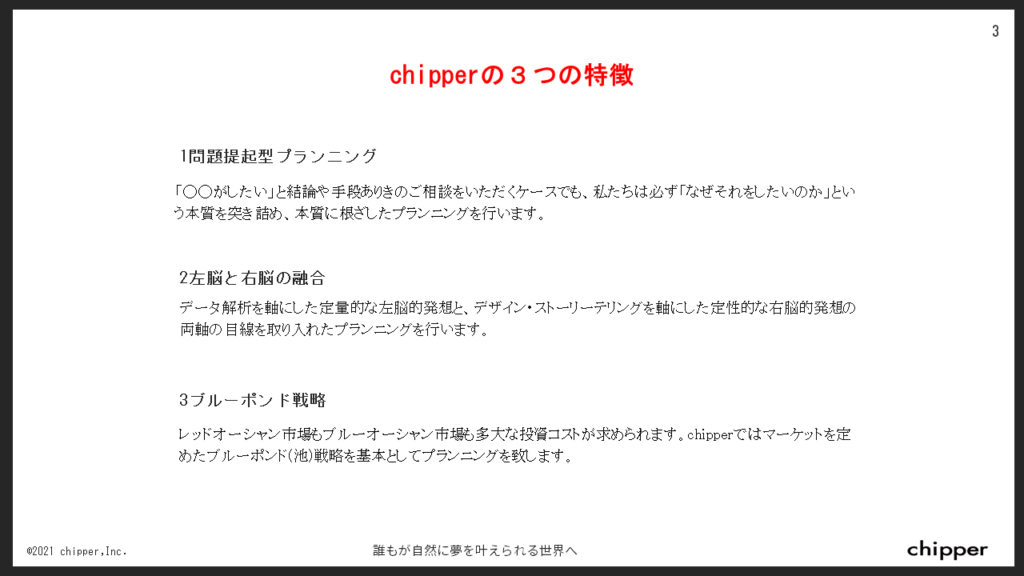
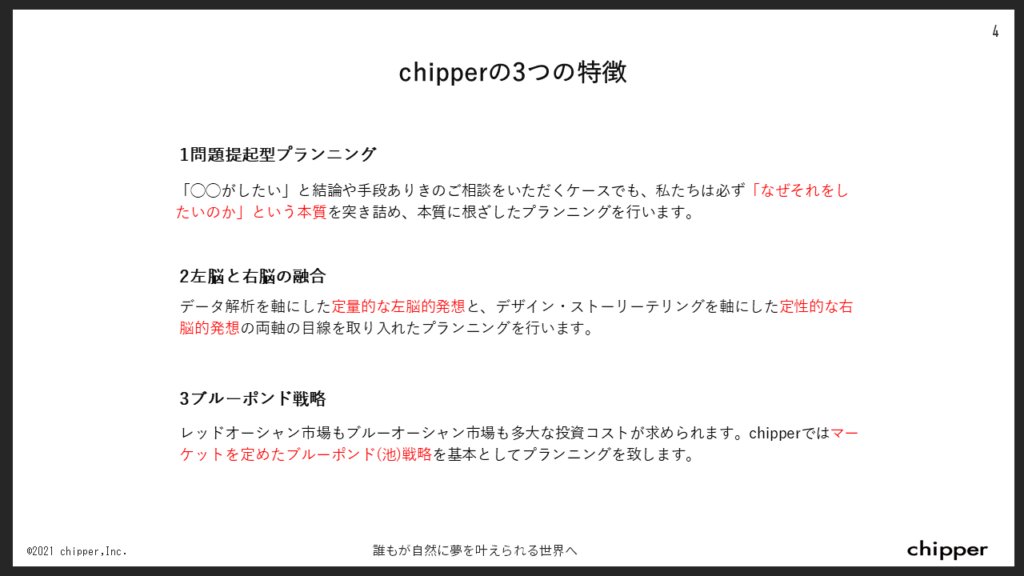
上の整列のルールにのっとり、文頭の位置を揃えました!
番号・サブタイトル・文章はそれぞれ近くに配置されています。
以上、デザインの4原則をあてはめて資料を整理してみました。
ここまで仕上げた資料はこちらです。

…が、なんだかまだ見づらい感じがしますね。もっと改善の余地がありそうです。
KISSの法則
Keep it Short and Simple
短く、シンプルに。
限られた時間でこちらの提案を伝えるためには、余計なものはつけない、必要なものを最低限のみに絞ることが重要です。
しかしこの資料では、あまり複雑なデザインが施されているようには見えません。でも、シンプルとは言えない気も…。
まずはこの資料の要素をもう一度確認してみましょう。
この資料には、使われているデザイン要素は以下の通りです。
そして最後にもう一つ、
が存在することにお気づきでしょうか。
この4つの要素で気を付けるべき点を以下にまとめます。
情報を伝えたい気持ちが大きいあまり、字も大きく情報を詰め込みすぎてしまうと、資料に余白がなくなり窮屈な画面になってしまいます。
余白とは、資料の上に情報を入れた後に余ったスペースのことではありません。
情報と情報の境界線であったり、わかりやすさや余裕を生み出す重要な役割を果たす余白は、「作る」ことを意識します。

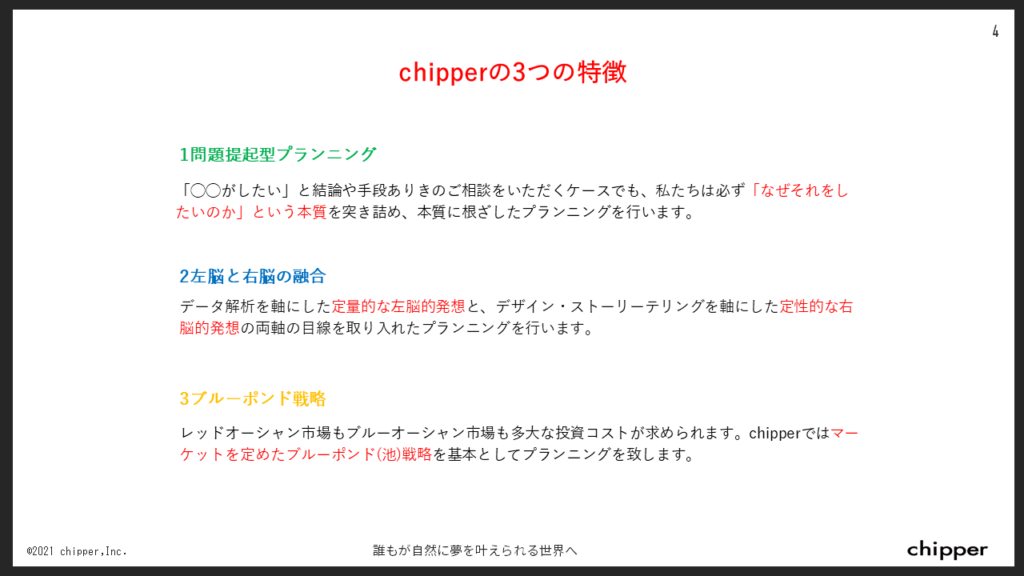
左から右へ、余白を作りすっきりした画面になりました。
情報が整理されわかりやすくなってきましたね!
ですが、今度は文字が小さくなってしまい読みづらくなってしまいました。
余白を残しつつ、文字を大きくする以外の方法はあるのでしょうか。
この資料上では、ゴシック体と明朝体のフォントを使用しています。
資料で用いるフォントには、このルールを覚えてください。
長文の日本語には、可読性が高く時間をかけて読んでいても目に負担の少ない明朝体がおすすめです。
限られた時間の中でダイレクトに伝えるためのプレゼン資料には、パッと目に入って読みやすいゴシック体がおすすめです。
【注意】明朝体もゴシック体も、太字を多用すると画面が黒くなってしまい文字が読みづらくなります。細いフォントを選び、タイトルなど強調したところだけ太字にします。
Windowsを使われている方はおなじみかもしれませんが、これは解像度の低い古いPCでもすべての文字を表示させるためのフォントですので、文字の美しさや見やすさよりも表示の可不可が重視されて作られました。
今ではもっと見やすく読みやすくデザインされたフォントが使いやすくなっているので、その中から選んでいきましょう。
1:WinでもMacでも游ゴシック
どちらのPCでも搭載されており、きれいで上品な見た目です。読みやすいのでデザイナー以外の方ならまずこれを選びましょう。
※太さは、游ゴシック Medium 以上を使いましょう。
とても読みやすく整えられたゴシック体です。
文字が大きく、ディスプレイ上での読みやすさを重視して作られたフォントです。印刷ではあまり見栄えが良くないので、資料が印刷される可能性もあるのなら游ゴシックを選びましょう。
明朝体も選び方はゴシック体と同じです。
どちらのPCでも搭載されており、きれいで上品な見た目です。読みやすいのでデザイナー以外の方ならまずこれを選びましょう。
とても読みやすく整えられた明朝体です。
1つの資料に使う色は3~4色に抑えます。色が多いと画面が煩雑になり、どこに注目していいかわからなくなってしまいます。

強調したいところが目立つように色を付けてみましたが、それぞれがバラバラに目立っておりどこ読んでほしいのかがいまいちわからなくなってしまいました。
1つの要素に強調するデザインは2つ以上付けないようにしましょう。
この資料では、タイトルの部分にはすでに太字+文字サイズを大きくするという強調要素が加わっているので、色は他の場所で強調したい部分に使います。

資料で使う3~4色の色には、あらかじめ役割を決めておきましょう。
この資料の場合は、
で配色されました。
構成のためにどうしても色が使いたいけど色の数は増やせない場合、グレーを使うことをおすすめします。
画面が要素ごとに3グループに分けられ、整列された画面で余白もでき、だいぶ読みやすくなりました。
ここからさらに読んでもらいやすい資料にするため、配置にも一工夫加えます。
今作った資料では、まず1のタイトルを左から右へ読み、その下のテキストを左から右へ二行分読みます。
右へ目線が行きついたら、2のタイトルを読むためにまた目を左へ動かし、次は3へ…
それでは目も意識も疲れてしまうので、できるだけ目を動かす必要を最低限に抑えるように考えて配置します。

ページタイトルは内容の邪魔にならないように左上に動かし、文のタイトルがパッと目に入るようにしました。上から3つ見るだけで、何について書かれているかがわかります。
その3つの中で興味があるところからテキストを読むことが可能です。
これで資料のページ作りのコツは以上です。
伝わりやすい資料の三条件、
を作るために、
を意識していきましょう!
肝心の資料の内容をどうやって作ればいいのかわからないという方は、こちらの記事も参考にしてみてください。
chipperでは、D2C支援におけるビジネスデザインから、必要な情報の精査、データの分析などからお手伝いしています。
お困りの方は、お気軽にお問い合わせください。